728x90
반응형
아래 코드를 클라언트 프로그램에 추가합니다.
const kakaoClientId = 'xxxxxxxxc2a06fc7d90xxxxxxxxxxx';
const kakaoOnSuccess = async ( data ) => {
console.log(data)
const idToken = data.response.access_token //액세스 토큰 백엔드로 전달
//ToDo
//alert(data.response.access_token )
setAuth(true);
}
const kakaoOnFailure = (error) =>{
console.log(error);
}
<KakaoLogin
token = {kakaoClientId}
onSuccess={kakaoOnSuccess}
onFail={kakaoOnFailure}
/>
kakao developers 사이트에서
'내 애플리케이션'에서 '애플리케이션 추가하기'...
'앱키'를 용도성에 맞게 활용합니다.
React에서는 native로 개발로 할 경우, JavaScript 키 값을 'kakaoClientId'의 변수 값에 지정합니다.( 위 프로그램코드 참조)
'플랫폼'에서 'Web'플랫폼 등록
- 복수 개 가능
- 포트값도 일반 URL처럼 등록

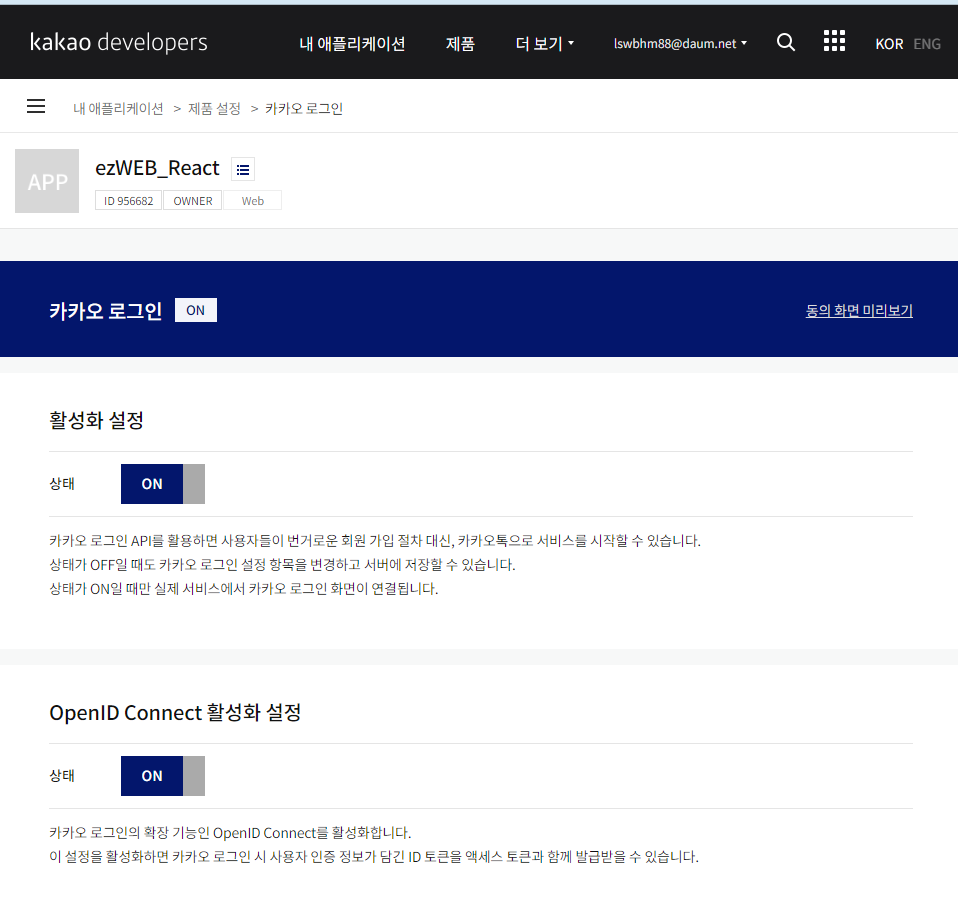
'카카오로그인' 활성화

프로그램 수행 화면...

카카오 계정 로그인 화면 나타남.

728x90
반응형
'프로그램언어(JAVA , Python)' 카테고리의 다른 글
| [java] jar 파일 실행시키기, 인자와 함께 (0) | 2023.10.25 |
|---|---|
| [jsoup] 웹페이지내의 links 개수 헤아리기 (0) | 2023.10.24 |
| [결제 기능] React, 아임포트, 신용카드, 결제창 (0) | 2023.08.18 |
| H2 database, windows 기본 설치 위치 (0) | 2023.06.30 |
| spring boot : 어플리케이션 구조, Layered 구조 예시( 개발 순서 및 결과물 ) (0) | 2023.06.29 |