import React, {useEffect} from 'react';
import Navbar from '../components/Navbar'
import Footer from '../components/Footer'
const Payment = (effect, deps) => {
useEffect( () => {
const jquery = document.createElement("script");
jquery.src = "https://code.jquery.com/jquery-1.12.4.min.js";
const iamport = document.createElement("script");
iamport.src = "https://cdn.iamport.kr/js/iamport.payment-1.1.7.js";
document.head.appendChild(jquery);
document.head.appendChild(iamport);
return () =>{
document.head.removeChild(jquery);
document.head.removeChild(iamport);
}
}, [] );
const onClickPayment = () =>{
const {IMP} = window;
IMP.init("imp000000000");
const data = {
pg: 'html5_inicis', // PG사(필수항목)
pay_method: 'card', //결제수단(필수항목)
merchant_uid: 'mid_$(new Date().getTime())', //주문번호(필수항목)
name: '결제 테스트', //주문명(필수항목)
amount: '10000', //금액(필수항목)
custom_data: { name: '부가정보', desc: '세부 부가정보'},
buyer_name: 'klaud',
buyer_tel: '101000',
buyer_email: 'aaa@speech.pe.kr',
buyer_addr: "Seoul",
buyer_postalcode: "76543"
};
IMP.request_pay(data, callback); //결제창
console.log("Here");
};
const callback = (response) => {
const {success, error_msg, imp_uid, merchant_uid, pay_method, paid_amount, status } = response;
if(success){
alert("Sucess!!!");
} else {
alert( error_msg );
console.log(error_msg);
}
}
return (
<div align="center" mt="100px" >
<Navbar/>
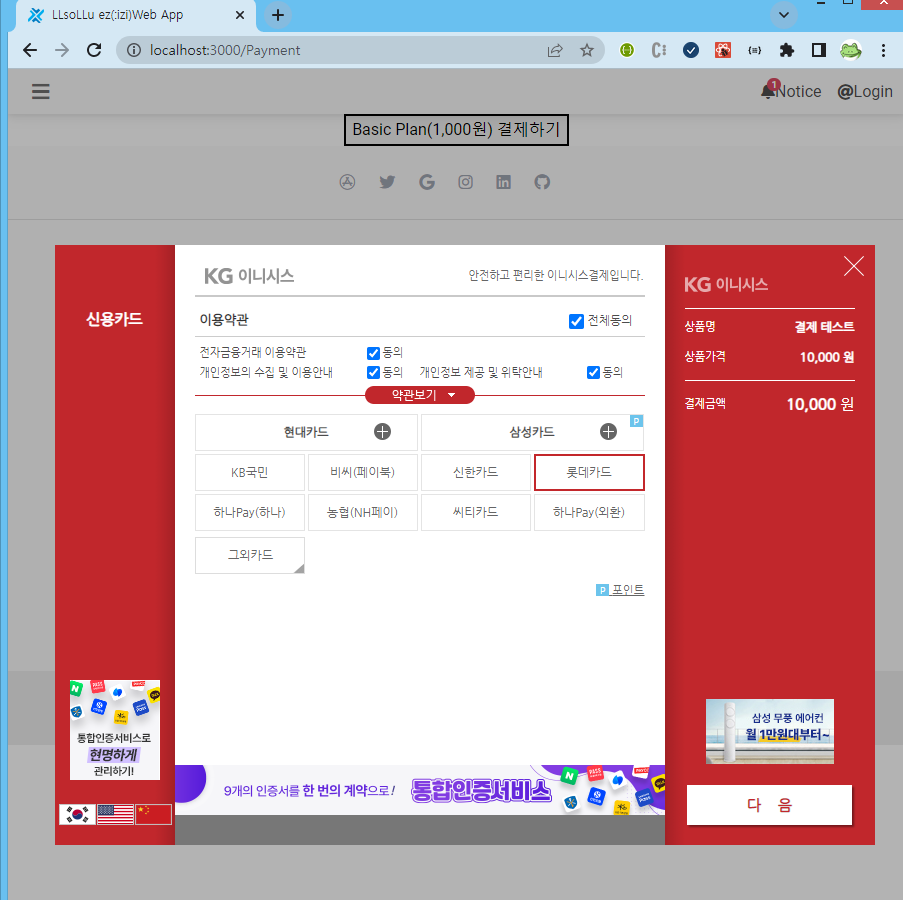
<button onClick ={onClickPayment} > Basic Plan(1,000원) 결제하기 </button>
<Footer/>
</div>
)
}
export default Payment;
상기와 같이 React 기반으로 아임포트를 통해, 결제를 구현시 테스트 해 보았습니다.

WoW
매일 결제만 해보다가, 직접 구현해 보니 느낌이 조금 이상하네요.. 먼 훗날, 내 상품 또는 나의 서비스를 통해 결제되어 내 통장에 입금되는 날을 기대해 봅니다.
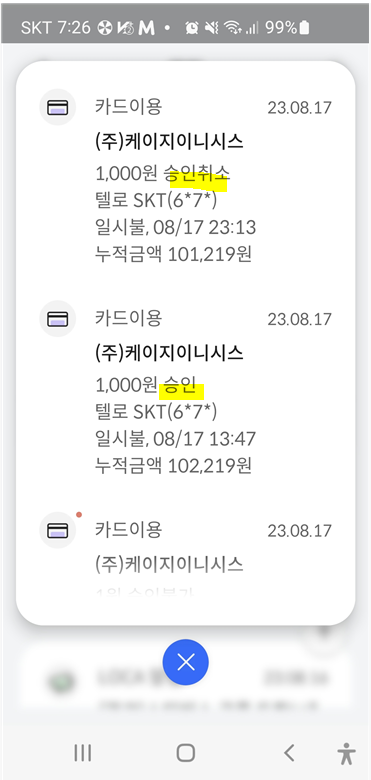
상기와 같이 구현해 보면, 실제 결제가 됩니다. 다만, 결제된 금액은 자정 부근에 '승인 취소'됩니다.

'프로그램언어(JAVA , Python)' 카테고리의 다른 글
| [jsoup] 웹페이지내의 links 개수 헤아리기 (0) | 2023.10.24 |
|---|---|
| [SSO Login : KakaoLogin] React, kakao (0) | 2023.08.18 |
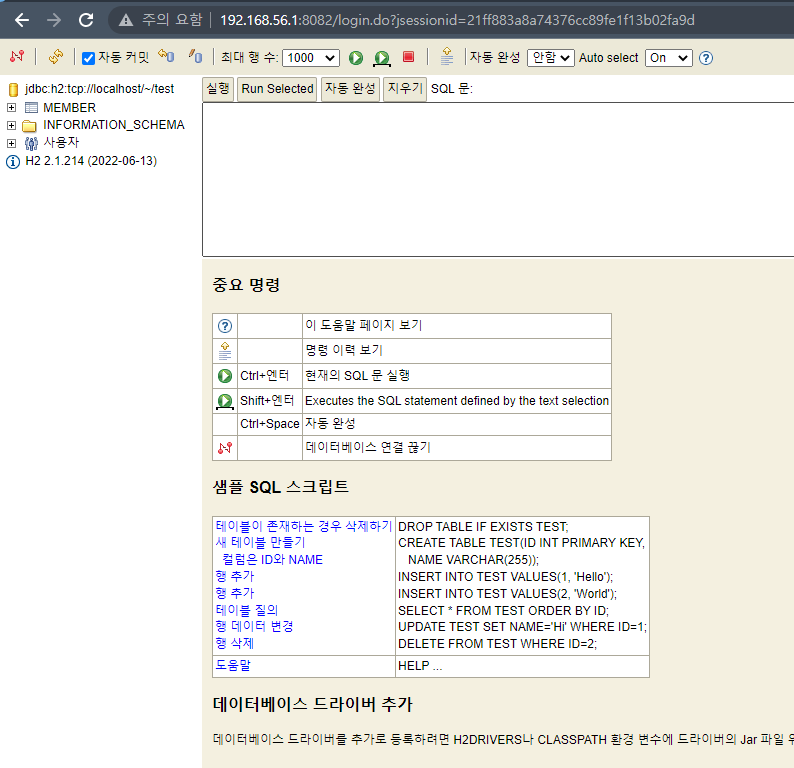
| H2 database, windows 기본 설치 위치 (0) | 2023.06.30 |
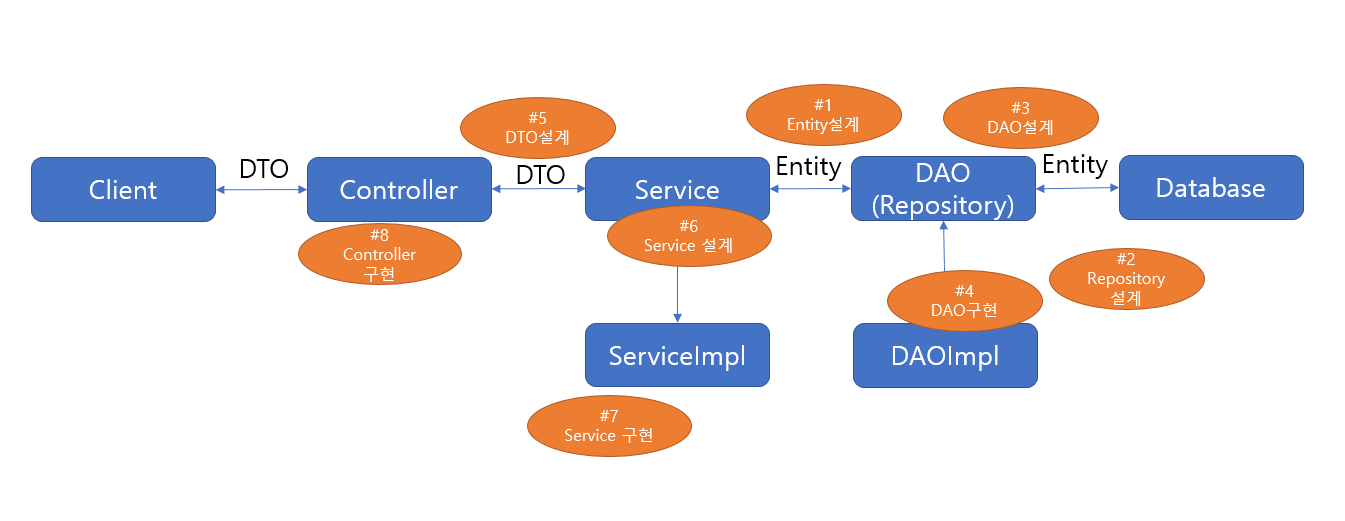
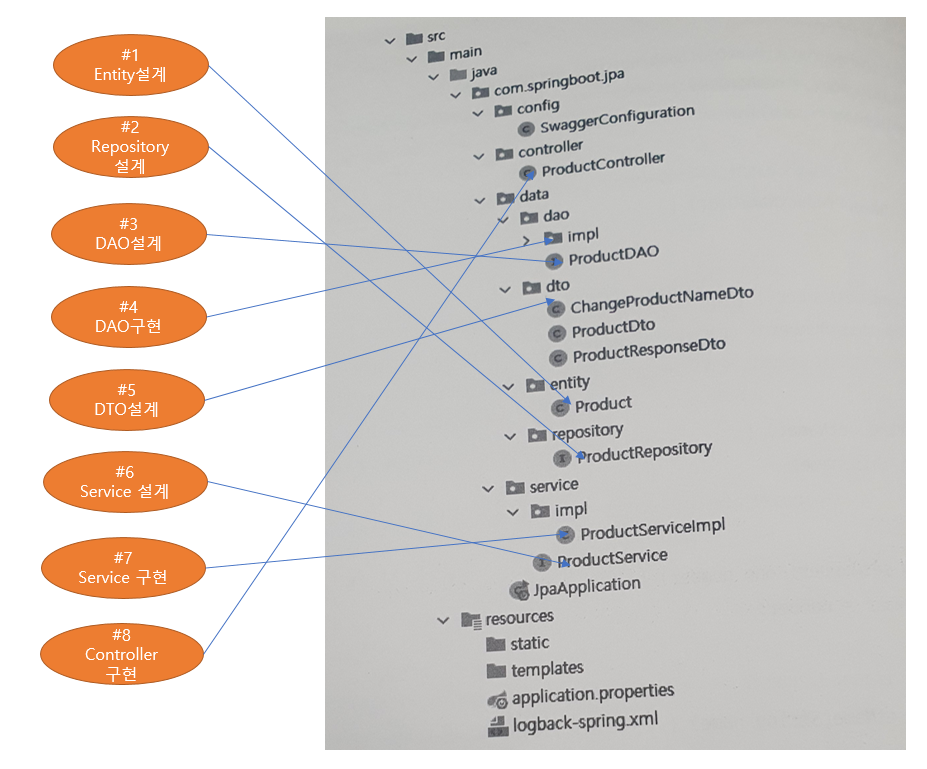
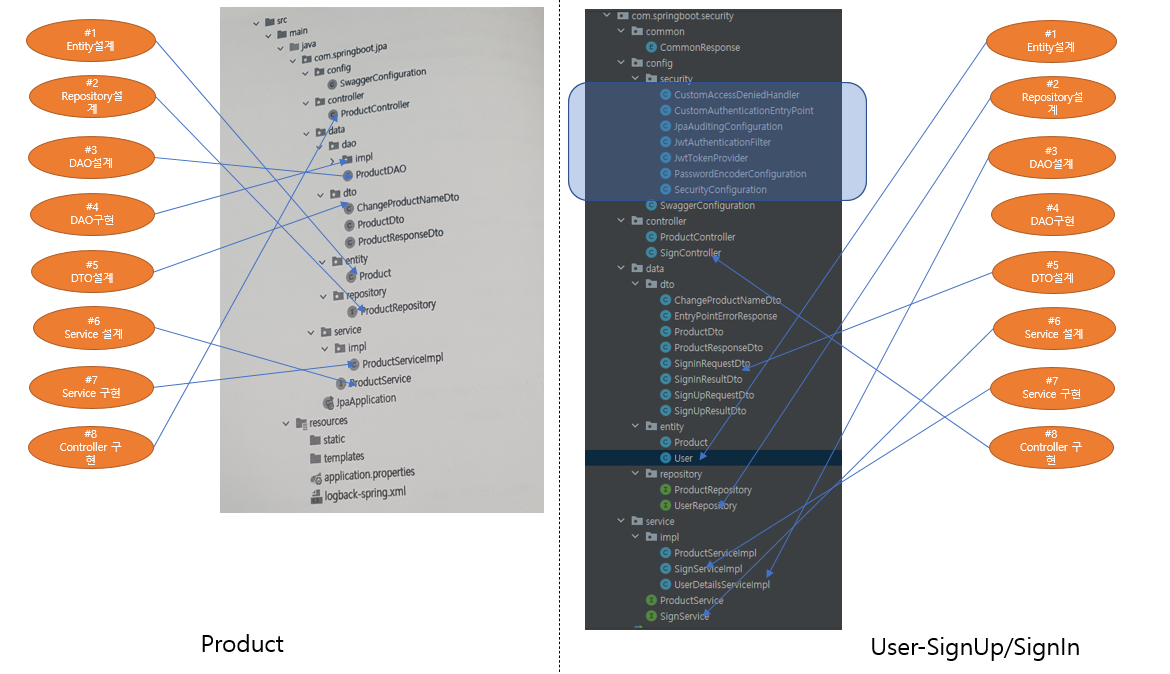
| spring boot : 어플리케이션 구조, Layered 구조 예시( 개발 순서 및 결과물 ) (0) | 2023.06.29 |
| [Spring-boot:Swagger] Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException (0) | 2023.06.27 |